- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Illustrator へ行く。
テンプレート *
良く使うスウォッチなどは、起動時に自動で読み込んでいて欲しい。10までは「初期設定」ファイルをいじることでこれを実現していたが、CSからはテンプレートという機能で実現されるようになった(複数種類の設定かできるのが強み)。私は以下の様にして使っている。
- アートボードはA4のportraitとする。(ファイル => 書類設定)
- 画面の大きさは100%にする。常用するモニタでは、これがちょうど(ツールパレット等も含め)画面に収まる。
- デフォルトのフォント(開いた時のフォント)は「文字スタイル」ツールパレットの「標準文字スタイル」の設定で変えられる。(ウィンドウ => 文字)
- スウォッチのパレットには、ライブラリから気に入ったものを適宜と、下記の「斜線のスウォッチ」で作成したもの、そして幾つかの単純なグレースケール(hi_gray.ai(290KB))を入れる 。ライブラリから開かれたパレットは、パレットメニューから「固定」を選ぶと、常に表示されるみたいである。
- ブラシのパレットには、下記の「矢印」作成したものを入れる。
- 既存のグラフィックスタイルとブラシは不要なので全て削除。
- プレゼン用のシートの場合、見出し用の区切りの位置や、ページ番号の位置などを作っておく
こんな感じで作ったのがhi_template.ait(275KB)。自分用のを作ったら、インストールディレクトリの「テンプレート」ディレクトリに、そこへのショートカットを作っておくと便利。
キーボードショートカット *
頻繁に使うものをメモする。
ツール(デフォルト) *
| キー | 機能 |
| v | 選択 |
| p | ペン |
| C | アンカーポイント切り替え |
| t | 文字 |
| \ | 直線 |
| l | 楕円形 |
| m | 長方形 |
| o | リフレクト |
| r | 回転 |
| k | 塗りつぶし |
| i | スポイト |
| c | はさみ |
| x | 塗りと線の切り替え |
| X | 塗りと線の入れ替え |
| / | なし(カラーが) |
| Tab | すべてのパレットを表示/隠す |
| Shift + Tab | ツールボックス以外を表示/隠す |
メニュー(デフォルト) *
| キー | 機能 |
| CTRL+f | 前面にペースト |
| CTRL+s | 上書き保存 |
| CTRL+k | 環境設定より「一般」 |
| CTRL+u | スマートガイド |
| CTRL+= | ズームイン |
| CTRL+- | ズームアウト |
| CTRL+/ | 新規塗りを追加 |
| CTRL+ALT+/ | 新規線を追加 |
「新規塗りを追加」と「新規線を追加」は、「形状に変換 => 角丸長方形」と併せて、テキスト周辺に簡単な色や囲いをつけるのに活躍する。
カスタマイズ *
| キー | 機能 |
| a | ダイレクト選択 |
| CTRL+F1 | 形状に変換 => 角丸長方形 |
ダイレクト選択は、10でのショートカットに倣った(アンカーポイントの追加から奪った)。自分で設定したキーセットは、「保存」からファイルとして保存できる。場所は
Documents and Settings\username\Application Data\Adobe\Adobe Illustrator CS 設定
である。
JavaScript *
スクリプトが書ける。
link *
- イラレで便利 - アドビ・イラストレーター用スクリプト ポイント整列が猛烈にお気に入り
- PICTRIX
- 一撃必殺JavaScript日本語リファレンス
- ActiveScriptRubyでIllustrator 10 JavaScriptとはちょっと違うが。。。
画像の配置 *
ラスタ画像を扱う際、「リンク」と「埋め込み」を意識しなくてはいけない。画像の情報が、Illustratorのファイルの中に無いのが前者で有るのが後者。
リンク *
この時画像の情報はIllustratorファイルの中に存在せず、代わりに場所だけ記憶しておき、必要に応じ参照する。ファイルサイズが抑えられるメリットがあるが、画像の場所を変えた時など画像を参照できない状況にあると、Illustratorファイルをいつも通り開くことはできない。でも「見つからないので置き換えるか」と聞いてくるので、そこで新しい場所を指定してやればOK。移動前、移動後共に画像がひとつのディレクトリにまとまっていれば、画像をひとつ正しく置き換えてやれば後の画像は一気に新しい場所のリンクへと自動的に置き換わる。
埋め込み *
この時画像の情報はIllustratorファイルの中に存在するため、元画像の場所を移動させても問題ない。しかしファイルサイズは膨れ上がる。
配置スクリプト *
あるディレクトリ中の全てのファイルを配置するスクリプトを書いてみた。
if (documents.length == 0) {
documents.add();
}
myImgDir = "/c/hiroitoh/res/photo/arai_wire_050113/line02/"; // directory
myFolder = new Folder(myImgDir);
myImgs = myFolder.getFiles();
for (i=0;i<myImgs.length;i++) {
theFile = new File(myImgDir + myImgs[i].name);
theRasterArt = activeDocument.rasterItems.add();
theRasterArt.file = theFile;
theRasterArt.position = Array(i*10, 0);
theRasterArt.embedded = false; // true: embed
theRasterArt.resize(20,20); // in %
}
斜線のスウォッチ *
複数の領域をモノクロで「色分け」する際、灰色の濃さよりも柄でやった方が解りやすい場合がある。しかしIllustratorでは、斜線柄を塗りにするのは一工夫必要である。
基本的な作戦は
- 横線のスウォッチを塗りに適用
- 回転でパターンのみを選択し、斜線にする
の順序である。Illustrator CS だと、プリセット => パターン => ベーシック => ベーシック_ライン.ai に既に用意されている(スウォッチライブラリで読み込む)が、線の密度がもうちょっと欲しい、などといった場合には適宜自作する必要がある。(この件以外にも、点描やテクスチャ等が豊富についており、幾つかはテクニカルイラストにもそのまま使える。ヘルプ => スタートアップ => コンテンツ一覧 で全体を俯瞰できる)
これに関しては先輩方がまとめて下さっていた。
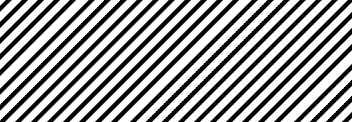
しかし、パスでスウォッチを作った上で密集した斜線を描かせると、周期ごとの誤差がちょっぴり見えてしまう(錯覚・・・じゃあないと思う・・・多分)。以下は、1ptの直線を1mmおきに、10mm四方の正方形に、いずれもグリッドに重なるように配置したスウォッチによるものである。拡大すると、3列ぶんちょっぴり太い白線が見える。
私はスウォッチを良く理解していないのであまり自信がないが、これはおそらく「最後」の直線の描画領域と次の周期の「最初」の直線の描画領域が丁度接するようにスウォッチが配置されるためと思われる。上図はnob氏のメモ通り、「最後」の直線の太さは0ptとしたので、「最初」の直線が丁度「最後」の直線に重なるのであればムラが見えないはずである。しかし、接するのであれば、最初の直線の太さぶんだけ間隔が拡がり、ムラが見えるはずである。
そこでこの仮説のもと、グリッド線を中心にした拡がりを持つパスよりも、境界をピシっとグリッドに合わせることができる長方形の方が目的にふさわしいと考え、実際にやってみた。ポイントってどんな大きさ?というページを参照すると 1pt~0.35mm らしいので、0.35mm x 10mmの塗りのみの長方形で線を描き、パスの時とは異なりグリッドに合わせるのは中心でなくフチとした。
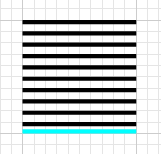
緑色の領域は、実際には塗りなし長方形がある。黒の長方形が、上辺をグリッドにあわせているのに対し、最後は下辺をグリッドにあわせてある。仮説が正しければ、次の周期の「最初」の長方形がこれに接するように配置される、すなわち全ての長方形が等間隔に配置され、ムラのないスウォッチが見えるはずである。結果が下図。
ムラが消えたんじゃあないかなと思います。
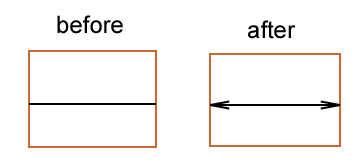
矢印 *
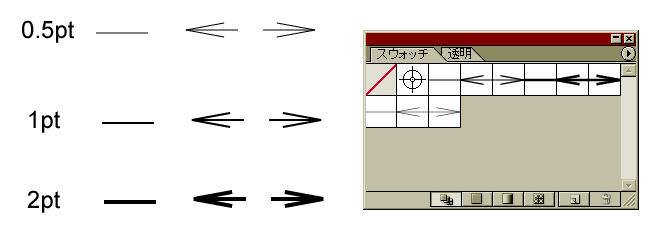
図を描く時には寸法を書き込む。その際「効果→スタイライズ」からの矢印を多用するが、こうしてできたIllustratorの矢印はパスの両端を激しくハミ出るので、矢印の先っぽが狙った位置にくるまでパスの長さを微調整せねばならないことがよくある。この作業が煩わしい場合、矢印はパターンブラシを使用した方が良い。
まずは矢印のパーツ(線、両端)を、先端の形状や角の形状に注意しつつ作製しスウォッチに登録。面倒がらず、スウォッチには名前をつけておく。
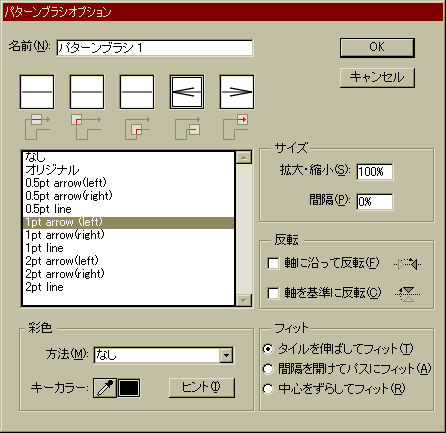
そして、ブラシから 新規ブラシ→パターンブラシ として以下の画面を出す。
パターンブラシの各パーツに先程のスウォッチを指定する。あとは適当に命名して完了。矢印にしたいパスにこのブラシを適用すれば、好みの矢印となる。
もっとも、あくまでパターンブラシなので、色・線幅・矢印の形状などで却って不便を感じることもある。そんな時はスタイライズの矢印を使えば良い。適材適所が大事