- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Illustrator へ行く。
JavaScript *
スクリプトが書ける。
link *
- イラレで便利 - アドビ・イラストレーター用スクリプト ポイント整列が猛烈にお気に入り
- PICTRIX
- 一撃必殺JavaScript日本語リファレンス
- ActiveScriptRubyでIllustrator 10 JavaScriptとはちょっと違うが。。。
画像の配置 *
ラスタ画像を扱う際、「リンク」と「埋め込み」を意識しなくてはいけない。画像の情報が、Illustratorのファイルの中に無いのが前者で有るのが後者。
リンク *
この時画像の情報はIllustratorファイルの中に存在せず、代わりに場所だけ記憶しておき、必要に応じ参照する。ファイルサイズが抑えられるメリットがあるが、画像の場所を変えた時など画像を参照できない状況にあると、Illustratorファイルをいつも通り開くことはできない。でも「見つからないので置き換えるか」と聞いてくるので、そこで新しい場所を指定してやればOK。移動前、移動後共に画像がひとつのディレクトリにまとまっていれば、画像をひとつ正しく置き換えてやれば後の画像は一気に新しい場所のリンクへと自動的に置き換わる。
埋め込み *
この時画像の情報はIllustratorファイルの中に存在するため、元画像の場所を移動させても問題ない。しかしファイルサイズは膨れ上がる。
配置スクリプト *
あるディレクトリ中の全てのファイルを配置するスクリプトを書いてみた。
if (documents.length == 0) {
documents.add();
}
myImgDir = "/e/mypath/to/img"; ! 画像ファイルのあるディレクトリ
myFolder = new Folder(myImgDir);
myImgs = myFolder.getFiles()
for (i=0;i<myImgs.length;i++) {
theFile = new File(myImgDir + myImgs[i].name)
theRasterArt = activeDocument.rasterItems.add();
theRasterArt.file = theFile;
theRasterArt.position = Array(i*10, 0);
theRasterArt.embedded = false ! true で埋め込む
theRasterArt.resize(20,20) // in %
}
斜線のスウォッチ *
複数の領域をモノクロで「色分け」する際、灰色の濃さよりも柄でやった方が解りやすい場合がある。しかしIllustratorでは、斜線柄を塗りにするのは一工夫必要である。
これに関しては先輩方がまとめて下さっていた。
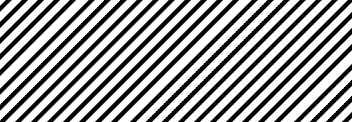
しかし、パスでスウォッチを作った上で密集した斜線を描かせると、周期ごとの誤差がちょっぴり見えてしまう(錯覚・・・じゃあないと思う・・・多分)。以下は、1ptの直線を1mmおきに、10mm四方の正方形に、いずれもグリッドに重なるように配置したスウォッチによるものである。拡大すると、3列ぶんちょっぴり太い白線が見える。
私はスウォッチを良く理解していないのであまり自信がないが、これはおそらく「最後」の直線の描画領域と次の周期の「最初」の直線の描画領域が丁度接するようにスウォッチが配置されるためと思われる。上図はnob氏のメモ通り、「最後」の直線の太さは0ptとしたので、「最初」の直線が丁度「最後」の直線に重なるのであればムラが見えないはずである。しかし、接するのであれば、最初の直線の太さぶんだけ間隔が拡がり、ムラが見えるはずである。
そこでこの仮説のもと、グリッド線を中心にした拡がりを持つパスよりも、境界をピシっとグリッドに合わせることができる長方形の方が目的にふさわしいと考え、実際にやってみた。ポイントってどんな大きさ?というページを参照すると 1pt~0.35mm らしいので、0.35mm x 10mmの塗りのみの長方形で線を描き、パスの時とは異なりグリッドに合わせるのは中心でなくフチとした。
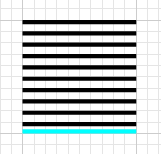
緑色の領域は、実際には塗りなし長方形がある。黒の長方形が、上辺をグリッドにあわせているのに対し、最後は下辺をグリッドにあわせてある。仮説が正しければ、次の周期の「最初」の長方形がこれに接するように配置される、すなわち全ての長方形が等間隔に配置され、ムラのないスウォッチが見えるはずである。結果が下図。
ムラが消えたんじゃあないかなと思います。